今回はWordPressテーマのTHE THORを購入してからサイトやブログに適用するまでの流れを注意点も交えつつ解説していきます。
ちなみに僕自身(このブログ)もTHE THORを使わせてもらっています。
THE THOR(ザ・トール)の購入から適用させるまでの手順
手順は以下の通りとなります。
- THE THOR(ザ・トール)を購入
- zipファイルをダウンロード
- ID、アカウントの発行
- サイトに適用する
順に解説していきます。
THE THOR(ザ・トール)を購入
まずは【THE THOR(ザ・トール)の公式ホームページ】![]() からテーマを購入していきます。
からテーマを購入していきます。
公式ページの黄色のボタン「テーマをダウンロード」をクリックします。

「テーマをダウンロード」ボタンを押すと下記の画面へ移行します。

2つのプランがありますが、通常は左側の「テーマ&サポートプラン」を購入します。
支払いに関しては、基本的にはクレジットカード決済ですが、代引や銀行振込にも対応しているので、クレジットカードを持っていないという方でも購入する事が出来ます。
zipファイルをダウンロード
支払いが完了すると、メールが届きます。
このメールにテーマのダウンロード用URLも記載されています。
具体的には、
- 「テーマファイル」のダウンロード手順
- 「更新用ユーザーID」と「会員フォーラムのアカウント」
の発行手順 - 操作マニュアル・会員フォーラムサイトのURL
- 注意事項
メールには以上の事が載っています。
まずは「テーマファイル」のダウンロード手順にあるURLから、テーマファイルをダウンロードしていきます。
ファイルの中には、親テーマ(the-thor.zip)と子テーマ(
この2つのファイルは解凍しないで(zip形式のまま)使いますので、一旦そのままにして次の作業をしていきます。
ID、アカウントの発行
次にするのは「更新用ユーザーID」と「会員フォーラムのアカウント」の発行です。
設定すると、それぞれが記載されたメールが別途届きます(この更新用ユーザーIDなどが記載されたメールは再発行にお金がかかるので、絶対に消去しないようにしてください。)
ここまで完了したら、WordPressのダッシュボードからテーマを適用させていきます。
サイトに適用する
WordPressのダッシュボードから、「外観→テーマ」を選択し、新規追加を押します。
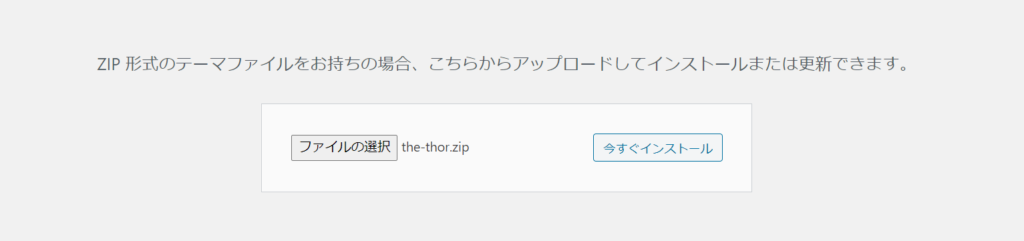
そして、テーマのアップロードを押して、先程のzipファイルを選択します。

注意点として、必ず親テーマ(the-thor.zip)からインストールしてください。
子テーマ(
確認し、今すぐインストールを押します。

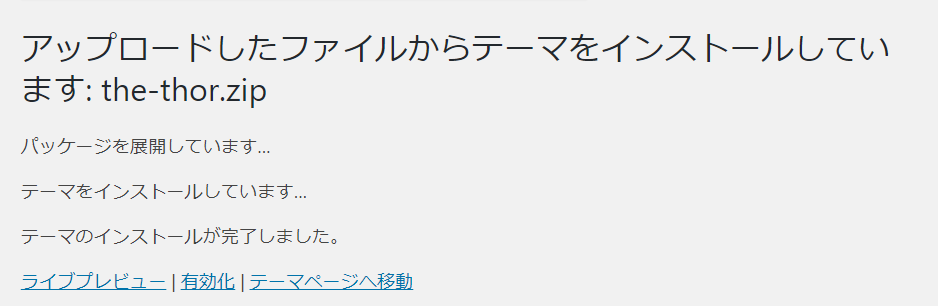
親テーマ(the-thor.zip)をインストールしたら、有効化ではなく、テーマページへ移動を押してください。
続けて子テーマ(
再び、新規追加→テーマのアップロードを押して子テーマ(
今すぐインストールを押すと下記のような画面になると思います。

ここで「有効化」を押してください。
これで適用自体は完了となります。
子テーマであれば、その影響は受けません(ちなみにザ・トールに限らずWordPressテーマ全体で言える事です。)
さて、適用を完了させたら先程発行した「更新用ユーザーID」だけは最初に設定しておきましょう。
もしまだ「更新用ユーザーID」のメールが届いていなければ、届き次第設定すればOKです。
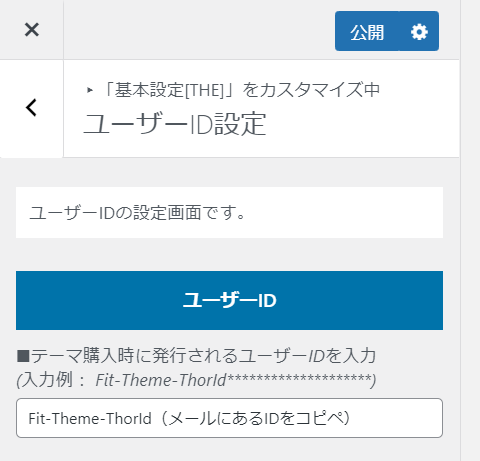
外観→カスタマイズから基本設定[THE]→ユーザーID設定と進みます(下記の画像一番下)。

ユーザーID設定画面まで行きます。

メールにある自分のIDをコピペします。
その後、公開を押しましょう。
ここまでが、THE THOR(ザ・トール)の購入から適用させるまでの手順となります。
デモサイトを適用させたい場合は先に設定する
さて、ここからはおまけとなります。
THE THOR(ザ・トール)にはあらかじめ用意されているデモサイトというものがあり、簡単にかっこいいor可愛いスタイルをサイトに適用させる事が出来ます。

THE THOR(ザ・トール)を適用させた後は早速カスタマイズを行いたい所だと思いますが、自分でカスタマイズを行った後にデモサイトを適用させるとデザインが崩れる事があります。
もしデモサイトの使用を考えているなら、まず最初に適用させてからカスタマイズを行った方が良いというアドバイスです。
では、デモサイトを適用させる方法を解説します。
まずはファイルをダウンロードしにいきます⇒https://fit-theme.com/the-thor/demo/
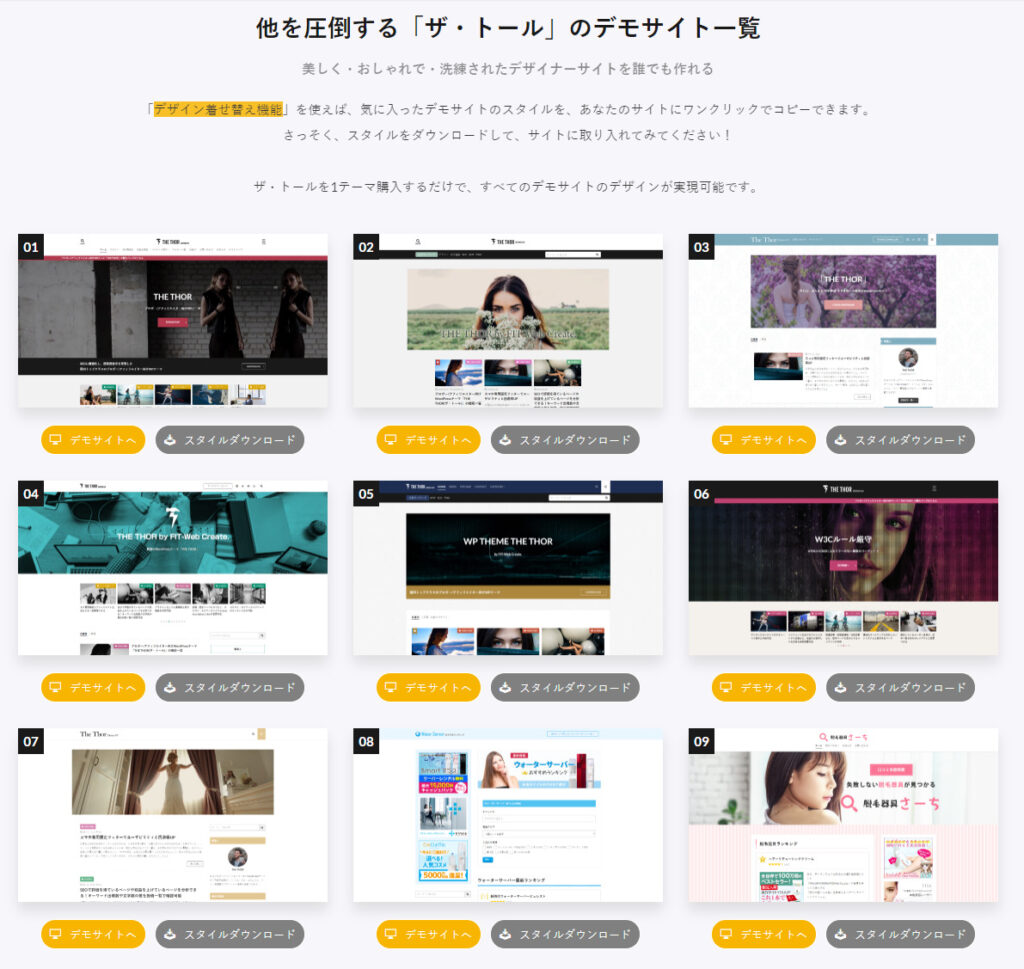
現在は9つのデモサイトが用意されているので、好きなものを選びましょう。
「デモサイトへ」というボタンを押せばどんな感じなのか確認する事が出来ます。
そして、気に入ったものがあれば隣にある「スタイルダウンロード」を押します。
するとzipファイルがダウンロードされるので、展開(ファイルを開く)します。
ファイルの中には、例えばデモサイトの01なら「the-thor-child-export-demo01.dat」が入っています。
ここまで行ったら次に適用させる為のプラグインを用意していきます。
WordPressのダッシュボードからプラグインを選び新規追加と進みます。
検索で「Customizer Export/Import」と入力すると下記のプラグインが出てきますので、今すぐインストールを押します。

インストールしたらそのまま有効化を押します。
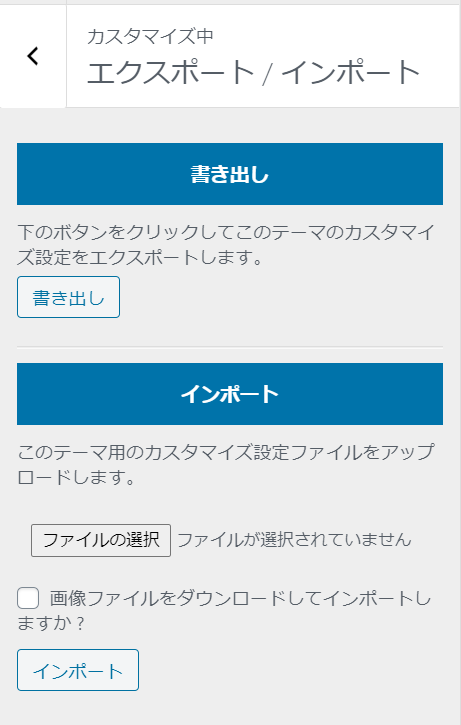
その後、外観→カスタマイズと進むと「エクスポート/インポート」という項目が追加されているので、
先程のdatファイルを選択し、インポートを押します。

インポートの上に、画像ファイルをダウンロードしてインポートしますか?というチェックボックスがありますが、一応ここはチェックを入れておきます(後で画像を差し替えればOKです)。
以上がデモサイトを適用させる流れになります。
という事で今回はWordPressテーマ『THE THOR(ザ・トール)』の購入から適用させるまでの手順について解説していきました。
ちなみに、今後はTHE THOR(ザ・トール)のカスタマイズ方法やサイト・ブログ全体についての事などについても積極的に更新をしていこうと考えていますので、これからもよろしくお願いします。
最後までお読みいただきありがとうございました。






コメントを書く