こんにちは、佐久間です!
2021年の5月からSEOの判定基準に「コアウェブバイタル」が加わりましたね。
要するに、今後はブログやサイトの表示スピードが重要になってくるので、高速化はマストという訳です。
僕自身(このブログ)も高速化を図る前はめちゃくちゃ低速でした。
しかし、いくつかのプラグインを導入したところスピードがだいぶ改善されたので、今回はそれを共有していきたいと思います。
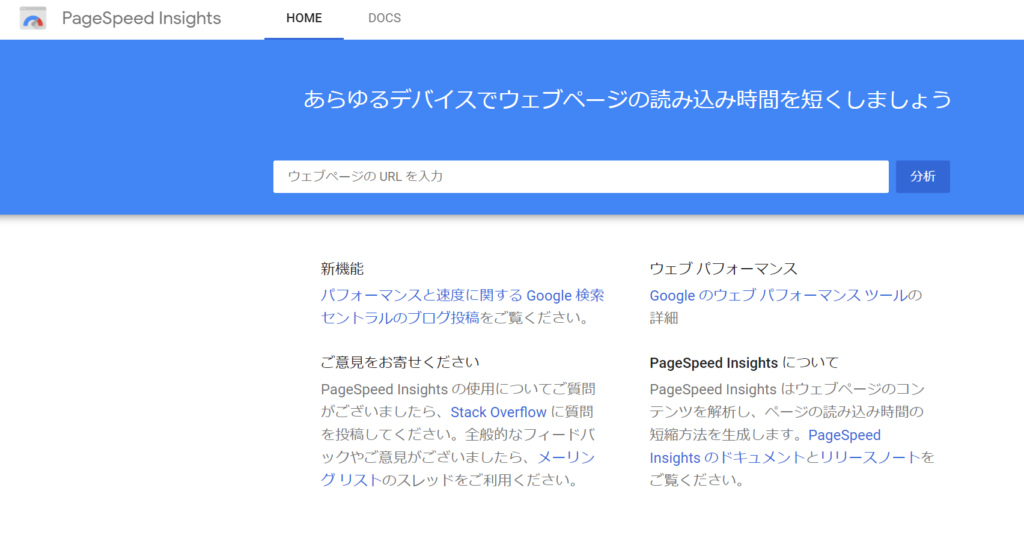
PageSpeed Insightsのモバイルが90点を超えた!
ちなみに使っているWordPressテーマは【THE THOR(ザ・トール)】![]() です。
です。
そもそもこのテーマ自体が高速化やSEOに強かったりもする(有料テーマだけある)のですが、今回はプラグインでさらに高速化していきました。
ちなみにTHE THORを適用させたい場合の詳細はこちらの記事でまとめています。
さて、今回ブログのスピード計測で使わせてもらったのは「PageSpeed Insights」というGoogleが提供してくれているサイトです。

URLを入力するだけで簡単に測定する事が出来ます。
ちなみにモバイル・パソコン両方のスピードが確認出来ます。
それが改善後は先程のツイートの通りモバイルが90点を超えました!
ブログ高速化で使っているおすすめプラグイン
それは下記の3つです↓
- EWWW Image Optimizer
- Autoptimize
- Lazy Load – Optimize Images
プラグインを有効化する前には何があっても戻せるようにバックアップを取る事を強くおすすめします!
また、詳しい使い方はそれぞれのプラグイン名+使い方というワードで検索すればたくさん出て来ますので今回は割愛します。
EWWW Image Optimizer

EWWW Image Optimizerは画像最適化のプラグインです。
EWWW Image Optimizerの何が良いかと言うと、まずは自動で画像ファイルサイズを小さくしてくれるという部分です。
ブログではかなりの画像を使用するので、1枚1枚処理をしたりする時間がカット出来るのは嬉しいポイントです。
ちなみに新しいサイトを立ち上げる時、僕はこのプラグインを真っ先に入れます。
2つ目のメリットは画像フォーマットを変えられるという点です。
画像フォーマットとは「JPG」とか「PNG」というやつで、これらのフォーマットを使っているとPageSpeed Insightsで、
「次世代フォーマットでの画像の配信」と指摘される事があります。
EWWW Image Optimizerを使えば、「JPG」と「PNG」は「WebP」というフォーマットに変換でき、これがスピード改善に繋がってきます。
Autoptimize

AutoptimizeはHTML・CSS・JavaScriptのコードを最適化してくれるプラグインです。
最初は「コードを最適化したくらいではそこまで差はないだろうな」と思っていたのですが、
むしろこのプラグインが最も効果的で、スコアで言うと20点程一気に上がりました!
Lazy Load – Optimize Images

Lazy Load – Optimize Imagesは必要な画像のみを読み込むようにしてくれるプラグインです。
具体的に言うと、画面に表示されていない画像は読み込まず、画面に入った時に読み込むというものです。
この手のプラグインはかなり多いので、テーマとの相性で決めるのをおすすめします。
これは完全に余談ですが、このブログで使っている「THE THOR」ではどのプラグインを使っても、
目次のリンクをクリックした時にズレるというエラーが出てしまうみたいで、僕自身はjQueryを使って位置調整をするようにしています。
このテーマ以外でも念のため目次クリックがしっかりジャンプしているかなどの確認はしておいた方が良いと思います。
二重で設定してないかだけは要チェック
テーマの中には、ここまでで紹介した「画像圧縮」・「コードの最適化」・「画像の遅延読み込み」の設定がデフォルトで出来てしまうものがあります。
「THE THOR」もその一つで、重複して設定していると不具合を起こす危険があります。
プラグインを導入する場合はテーマ側の設定はオフにしておくのが賢明です。
ちなみにテーマにその設定があるんならプラグイン要らないじゃん!となると思いますが、このテーマの場合だと、プラグインを採用した方がスピードが速くなりました。
という事で、今回はブログ高速化で使っているおすすめプラグインを3つ紹介させて頂きました。
プラグインだけでここまでスピード改善する事が出来て、読者のストレス緩和と今後はSEO効果にも期待できるという事なので、皆さんも試してみてはいかがでしょうか。






コメントを書く